
Questions and answers
1332HTML Editor: How do I use the HTML Editor in Study Direct?
Guide to using the HTML Editor in Study Direct
(based on docs.moodle.org/en/HTML_editor)
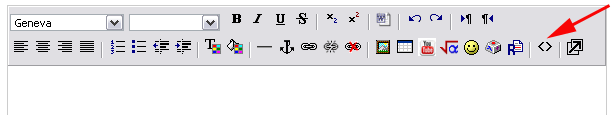
The editor in Study Direct provides a word-processor interface that lets you enter and format text in an intuitive way. The editor also lets you insert images, tables and links to other web pages. Behind the scenes, the editor is creating HTML code to display your content to other users.

When you choose some functions a new small window will open. Unfortunately it can often open behind the window you are in so you may need to look for it and bring it to the front. You can also check for new windows with [Alt]+[Tab] (PC), or [Cmd]+[Tab] (Mac).
Paste text in from other applications
It's often easier to write your text in another application, such as Microsoft Word, and then cut and paste it straight into the editor. Just use the normal cut and paste controls on your computer (or Control-C and Control-V). However, you cannot cut and paste images directly into the editor (see Inserting images, below).
After pasting in text from Microsoft word, it's a good idea to then press the "clean Word HTML button" ( ![]() ). This removes some Word formatting from any text in the editor so that the page is smaller, less complex and thus loads faster.
). This removes some Word formatting from any text in the editor so that the page is smaller, less complex and thus loads faster.
Inserting images
The editor provides controls to insert images into your web page. You can include images that you upload to Study Direct, or any image that's available via a URL. For more information see FAQ: How do I add an image to my site?
Tables
Tables cannot be inserted, as this facility has been removed due to accessibility issues.
Inserting links
To create a link to another webpage:
Type the text that you want to be turn into a link in the editor windows
Highlight the text with the mouse.
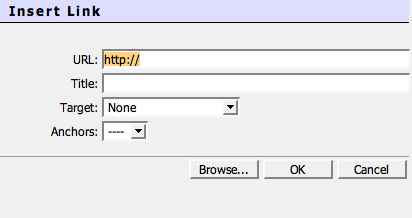
Click the link button in the toolbar ( ![]() ) . This opens a pop-up window. You may need to look behind your browser window to find it.
) . This opens a pop-up window. You may need to look behind your browser window to find it.

If you want to link to a resource on the internet, type or paste the URL you want (remember to include the "http://").
If you want to link to a file that you previously uploaded to your Study Direct course, click the "Browse" button.
Type text into the "Title" box to describe the link (This may be displayed to users if they hover over the link before clicking it)
Click OK
Note: If you are using a Wiki activity, you create links in a different way. See the FAQ: How do I use a wiki?
Inserting smilies (emoticons)
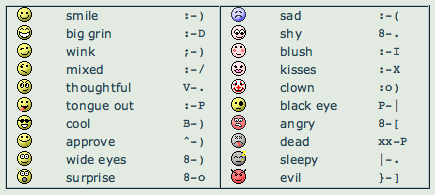
To insert smileys in your text, click on the smiley icon ( ![]() ) in the toolbar. A dialog will pop up that allows you to select a smiley icon.
) in the toolbar. A dialog will pop up that allows you to select a smiley icon.
Alternatively, if the icon is not displayed, you can just type a smiley code into your text - it will be converted to an icon when your text is displayed.

Editing HTML Code
The ![]() icon lets you see the raw HTML code that the editor generates. This can be useful if you are encountering problems or need to do something more advanced. There are many good resources for learning HTML on the internet, for example:
icon lets you see the raw HTML code that the editor generates. This can be useful if you are encountering problems or need to do something more advanced. There are many good resources for learning HTML on the internet, for example:
www.w3schools.com/html/
Help us to improve this answer
Please suggest an improvement
(login needed, link opens in new window)
Your views are welcome and will help other readers of this page.
Categories
This is question number 1332, which appears in the following categories:
- > 5. Resources > Label